This is your very first post. Click the Edit link to modify or delete it, or start a new post. If you like, use this post to tell readers why you started this blog and what you plan to do with it.
Hire Dedicated Developers
HIRE US ON MONTHLY/WEEKLY BASIS
If you are a independent software vendor, digital agency or technical consultant looking to set up your own team of web / mobile developers or designers for your regular or clients’ projects then you are at the right place and right time. With stepin solutions you will have a liberty to choose suitable experienced developers. We have made sure that we have experienced team member for web development, iPhone and android development, designers and quality analysts. We, at stepin solutions will be open to suggest you meaningful solution and processes that will be instrumental for your business success. Whether you require continuous up-gradation of your product, want to setup product and continuous development, seeking offshore developers for regular maintenance or migrations of your enterprise applications – our hire dedicated developer service proves to be a solution to all your needs.

We understand that, it’s more difficult for you, the decided hiring models, because requirement requires different types of functionality and hiring models. We give you the flexible hiring models suiting your needs on Monthly/Weekly or Hourly basis for website and application development.
- Flexible Hiring Models.
- Supreme Code Quality.
- Highly-Skilled and certified resources.
- Track team’s performance with Project Management Tools like Basecamp etc.
- Total involvement and control on your team.
- 24/7 Technical Support.
- 100% Confidentiality Assured.
To get your project completed on time. Hire us on hourly, part time and full time basis. If you are confused about which model suits best to your requirements, do contact us.
WE OFFER OUR HIRE DEDICATED DEVELOPERS SERVICES
We create with passion & use creativity to persuade
Hire PHP Developers.
We offer Monthly/Hourly dedicated PHP developers for Web development companies, Marketing agencies and individuals who need a team to support their business.
Hire Drupal Developers.
Our dedicated Drupal developers have extensive skills for delivering excellent results working on Drupal template integration, Drupal CMS development, Drupal module development, Drupal eCommerce and Content Management System design.
Hire Symfony Developers.
When it comes to symfony development, no one does it better than our developers. Our team of Symfony developers deliver highly specialized and dynamic Symfony projects.
Hiring Professionals – Successful Concept from Offshore Centers
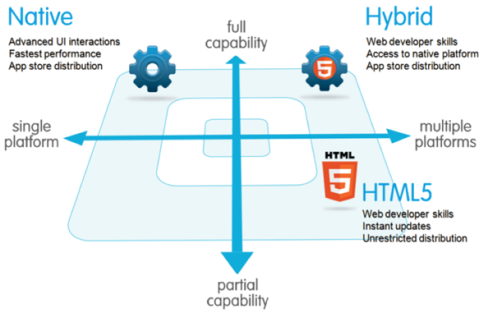
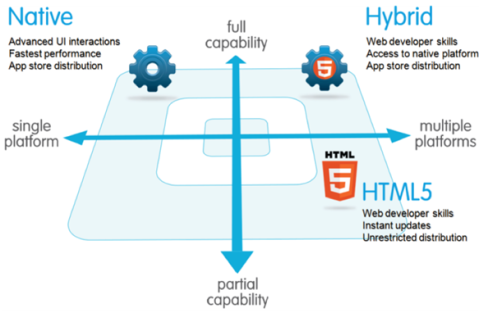
If you are thinking of developing for the mobile application market, an important decision is to decide between developing a native application or a hybrid one. Choosing to use native or hybrid mobile application is always the pain for everyone who wants to make their mobile apps.

From our experience working with mobile app development we have made following comparison.
Native apps are specific to a given mobile platform (iOS or Android) using the development tools and language that the respective platform supports (e.g., Xcode and Objective-C with iOS, Eclipse and Java with Android). Native apps look and perform the best.
HTML5 apps use standard web technologies—typically HTML5, JavaScript and CSS. This write-once-run-anywhere approach to mobile development creates cross-platform mobile applications that work on multiple devices. While developers can create sophisticated apps with HTML5 and JavaScript alone, some vital limitations remain at the time of this writing, specifically session management, secure offline storage, and access to native device functionality (camera, calendar, geolocation, etc.)
Hybrid apps are specific to a used lonic framework which include AngularJS and Cordova plugins, make it possible to embed HTML5 apps inside a thin native container, combining the best (and worst) elements of native and HTML5 apps.
Each option has it’s own pros and cons. Based on project requirement and matching the platform competencies you can take decision. Following are the detailed information about each option which will give you better ideas about what to expect from Native or Hybrid platforms for mobile app development.
Native mobile app:
In a nutshell, native apps provide the best usability, the best features, and the best overall mobile experience. Both, with iPhone App or Android App, There are some things you only get with native apps:
Additional Device Accesses : Multi touch: – double taps, pinch-spread, and other compound UI gestures
Fast graphics API: the native platform gives you the fastest graphics, which may not be a big deal if you’re showing a static screen with only a few elements, or a very big deal if you’re using a lot of data and require a fast refresh.
Fluid animation: related to the fast graphics API is the ability to have fluid animation. This is especially important in gaming, highly interactive reporting, or intensely computational algorithms for transforming photos and sounds.
Built-in components : The camera, address book, geolocation, and other features native to the device can be seamlessly integrated into mobile apps. Another important built-in components is encrypted storage, but more about that later.
Ease of use : The native platform is what people are accustomed to, and so when you add that familiarity with all of the native features they expect, you have an app that’s just plain easier to use.
Documentation : There are over 2500 books alone for iOS and Android development, with many more articles, blog posts, and detailed technical threads on sites like StackOverflow.
Native apps are usually developed using an integrated development environment (IDE). IDEs provide tools for building debugging, project management, version control, and other tools professional developers need. While iOS and Android apps are developed using different IDEs and languages, there’s a lot of parity in the development environments, and there’s not much reason to delve into the differences. Simply put, you use the tools required by the device.
You need these tools because native apps are more difficult to develop. Likewise, the level of experience required is higher than other development scenarios, you don’t just cut and paste Objective-C and expect it to work. Indeed, the technological know-how of your development team is an important consideration. If you’re a professional developer, you don’t have to be sold on proven APIs and frameworks, painless special effects through established components, or the benefits of having your code all in one place. Let’s face it, today a skilled native iOS or Android developer is a rock star, and can make rock star demands.
While we’ve touched on native apps from a development perspective, there’s also the more important perspective: the end user. When you’re looking for an app, you’ll find it in the store. When you start the app, it fires up immediately. When you use the app, you get fast performance, consistent platform look and feel. When your app needs an update, it tells you so. Native appsgive you everything you’d expect from the company that built your device, as if it were simply meant to be.
Hybrid development combines the best (or worst) of both the native and HTML5 worlds. We define hybrid as a web app, primarily built using HTML5 and JavaScript, that is then wrapped inside a thin native container that provides access to native platform features. PhoneGap is an example of the most popular container for creating hybrid mobile apps.
For the most part, hybrid apps provide the best of both worlds. Existing web developers that have become gurus at optimizing JavaScript, pushing CSS to create beautiful layouts, and writing compliant HTML code that works on any platform can now create sophisticated mobile applications that don’t sacrifice the cool native capabilities. In certain circumstances, native developers can write plugins for tasks like image processing, but in cases like this, the devil is in the details.
On iOS, the embedded web browser or the UIWebView is not identical to the Safari browser. While the differences are minor, they can cause debugging headaches. That’s why it pays off to invest in popular frameworks that have addressed all of the limitations.
You know that native apps are installed on the device, while HTML5 apps reside on a Web server, so you might be wondering if hybrid apps store their files on the device or on a server? Yes. In fact there are two ways to implement a hybrid app.
Local – You can package HTML and JavaScript code inside the mobile application binary, in a manner similar to the structure of a native application. In this scenario you use REST APIs to move data back and forth between the device and the cloud.
Server – Alternatively you can implement the full web application from the server (with optional caching for better performance), simply using the container as a thin shell over the UIWebview.
Netflix has a really cool app that uses the same code base for running the UI on all devices: tablets, phones, smart TVs, DVD players, refrigerators, and cars. While most people have no idea, nor care, how the app is implemented, you’ll be interested to know they can change the interface on the fly or conduct A/B testing to determine the optimal user interactions. The guts of decoding and streaming videos are delegated to the native layer for best performance, so it’s a fast, seemingly native app, that really does provide the best of both worlds.
Conclusion:
Device feature : Native app is definitely better if you need device features like camera, notification and gesture etc. • Native app is better if you want your app to work when there is no connectivity. Although In-browser caching is available but it is limited. • Speed: Native is better in speed. • Maintenance: Multiple native code maintenance difficult more complex and expensive method. Hybrid is easier to manage.
Platform independence : If platform independence is important then you should go with Hybrid/HTML5 over native. • User Interface: If you want user experience to be consistent with the platform then native is better option. This does not mean that HTML5/Hybrid cannot have good UI. But native app will make more like actual platform.
Blog post title
This is an additional placeholder post. Click the Edit link to modify or delete it, or start a new post.
Blog post title
This is an additional placeholder post. Click the Edit link to modify or delete it, or start a new post.